昨天有說要以電量為範例
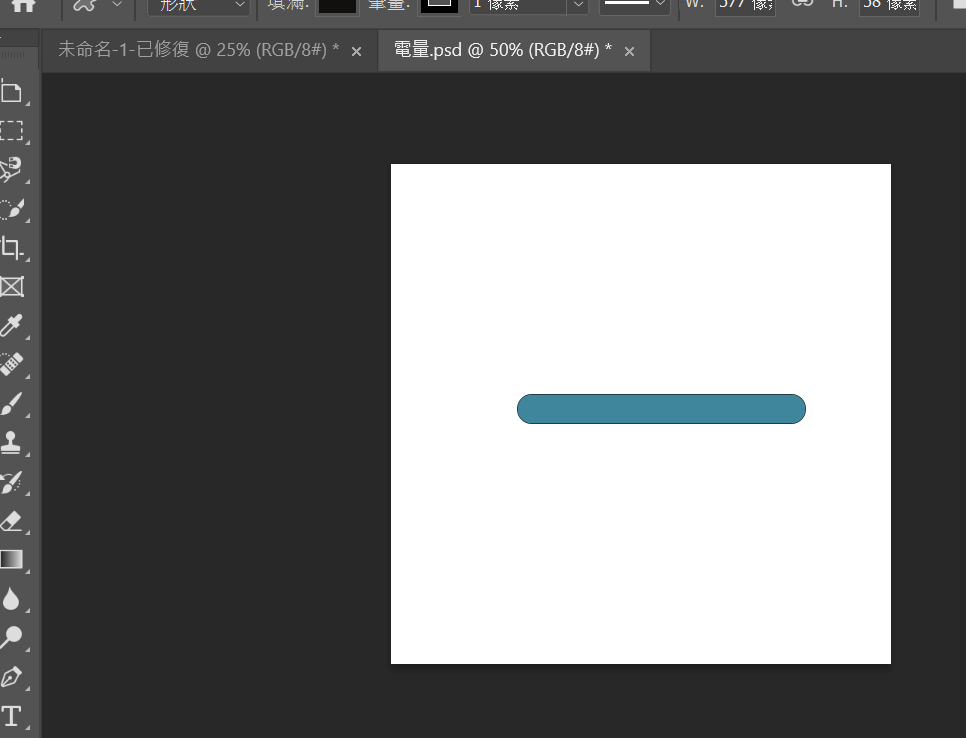
不囉嗦先上成果圖(請往下滑)
想製造出這樣的效果
其實不難
只需要兩個長方形
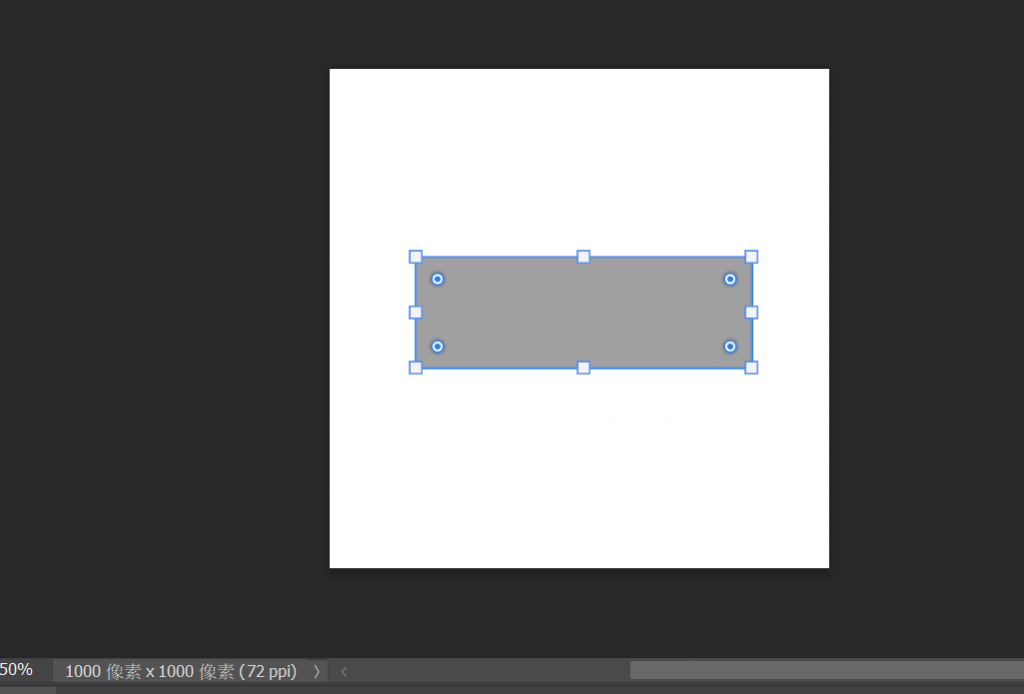
首先我們先建一個長方形
(也可以是各種形狀啦~)
然後隨意建一個比他大的長方形(顏色要不一樣唷!)
覆蓋在原本的長方形上
接著很重要

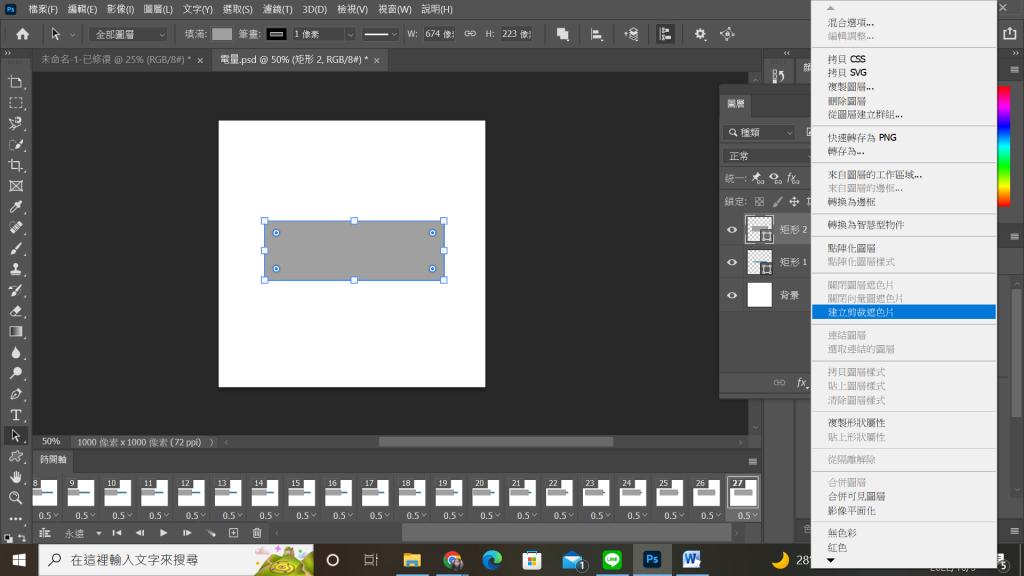
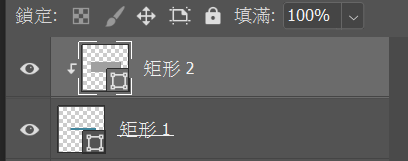
在圖層>比較大的長方形上 按右鍵
選建立圖層遮色片
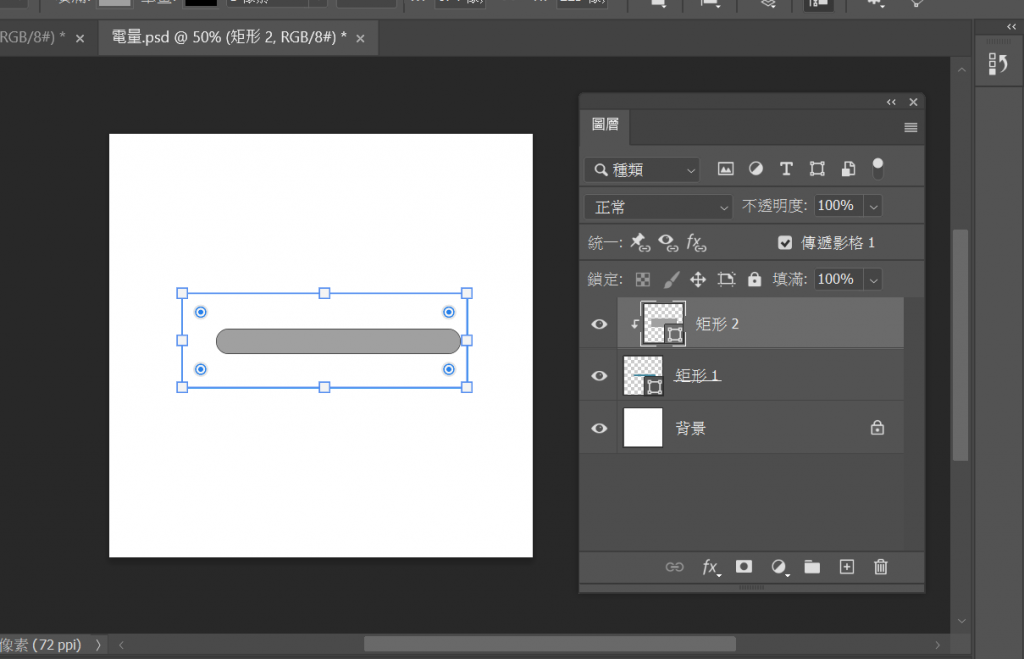
燈愣~~~結果就會變醬子~![]()

那因為字數到了 會由明天講~~
預計用三天講完時間軸~~~
寫到這才發現我前面忘記介紹群組這個功能
(明明有排好30天要介紹什麼![]() )
)
不過好險還沒到作品
打完時間軸之後補也沒關係
跟大家抱歉哈~![]()
